先找關鍵問題,才能
翻轉創新
光做一個介面的視覺改版是不夠的,必須要找到關鍵的問題。從 2000 年初的第一波網路銀行建置潮,到後續的 Bank 2.0,許多的基礎服務都陸續轉移到數位媒介;再到 Bank 3.0,銀行本身不再是個據點,而變成一種行為跟服務。在這樣的變遷之下,我們訪談了 30 多位網銀使用者,了解他們對於金融服務的廣泛需求,以及既有網路服務的使用脈絡。


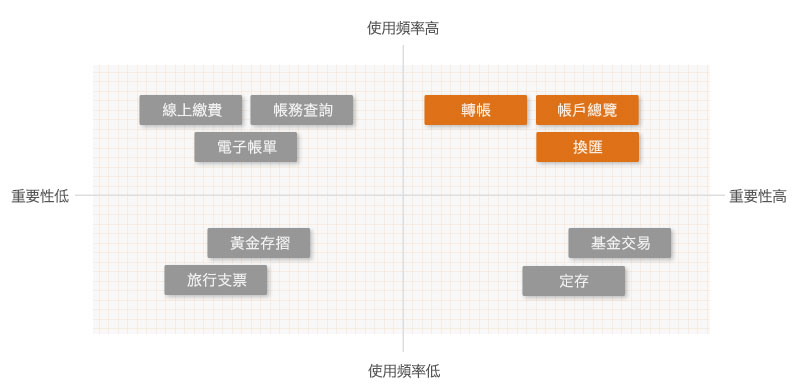
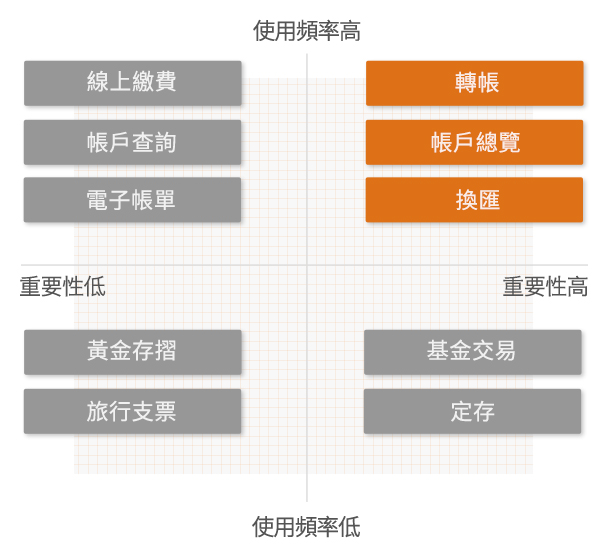
結果很有趣,70% 的受訪者對於現今網路銀行的功能感到熟悉,而且沒有太多操作性的問題。但是在仔細探究之下,一般使用者對於常用的幾個項目,像是帳戶總覽、轉帳、換匯等,卻有更深的期待,尚未被好好滿足。在各家網路銀行的承做業務都大同小異的狀況下,如何以使用者的觀點來重整功能架構,並且優化每一個環節,會是最後勝出的關鍵。
跳脫框架,反思為什麼
要有帳戶總覽?
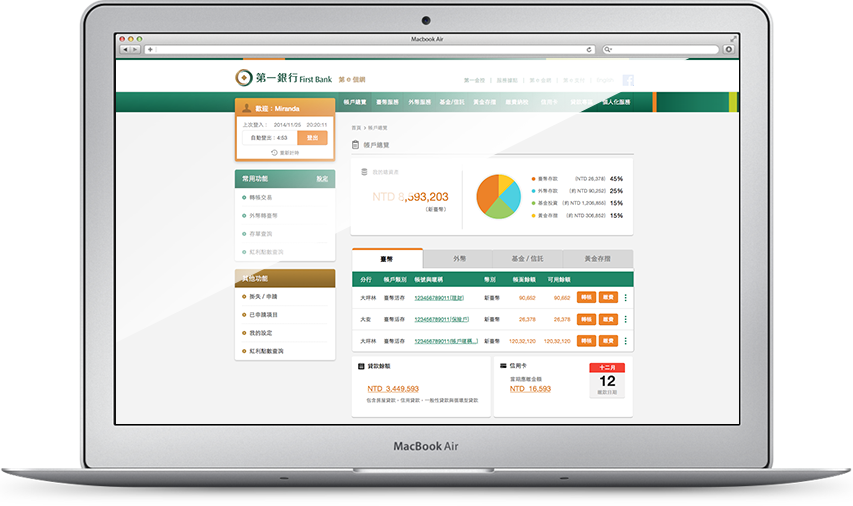
從銀行的功能面來看,「帳戶總覽」就是把帳戶裡的各項數據,被動地呈現出來;但是從使用者的角度來看,這比較像是主動了解自己的過程。了解自己的財務狀況,同時也梳理思緒,並且神清氣爽地做好財富管理。





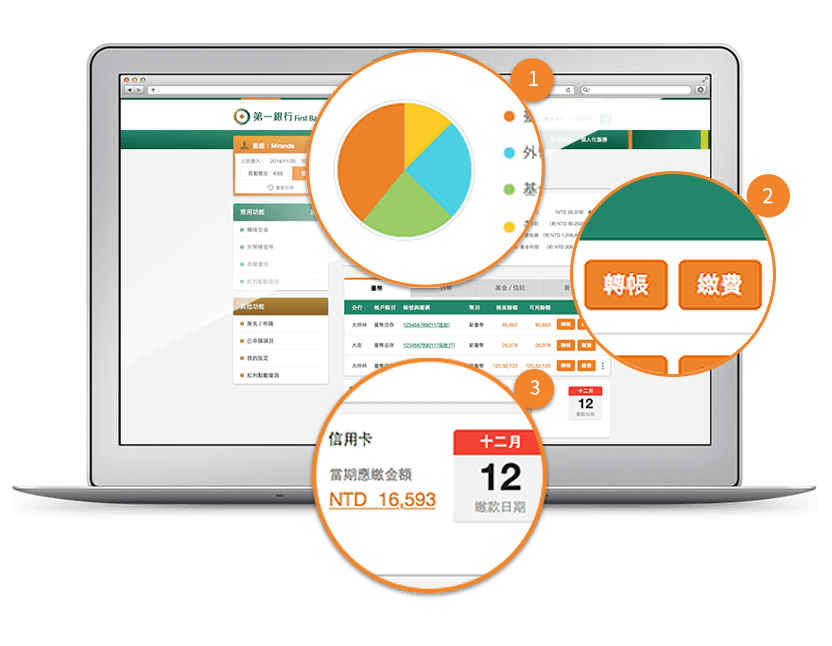
更全面的財務分析
台幣,外幣,基金與黃金存摺,所有關於自己的財務狀況,透過圖表視覺化,全部一目了然。
更直覺的帳戶管理
我要轉帳給誰,用哪個帳戶繳費,都是每個人心中再自然不過的想法。我們在每個帳戶後面都加上了相關的操作按鈕,讓使用上更加直覺簡單。
更貼心的信用卡提醒
在前期的研究裡,有高比例用戶在意自己的信用卡消費。最後的設計上不僅有繳費日期提醒,甚至有即時的消費金額顯示。
轉帳&換匯,
常用功能如何做到更好?
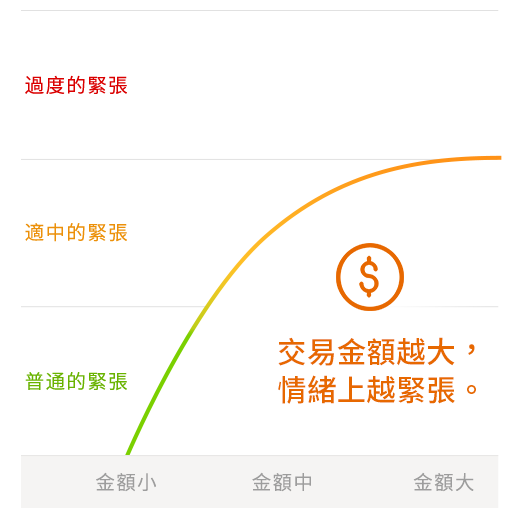
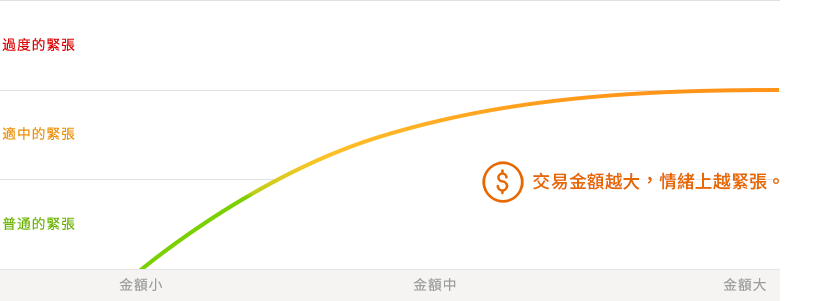
轉帳跟換匯,是兩個最常用的網路金融功能。儘管常用,但是根據我們的研究,大部分的受訪者在操作時都還是很緊張,深怕不小心弄錯金額跟交易內容。

該如何利用這樣的緊張情緒,
讓設計變得更好?
適當的緊張感能讓操作時更專注與謹慎,好的設計應該要利用這樣的緊張情緒,幫助使用者更專注,更有效率、更肯定地完成既定的目標。

更好理解的輸入格式
一般的轉帳總是有許多表格欄位需要填寫。為了幫助使用者更容易專注與理解,我們將欄位整合成最令人熟悉的三個組群,分別是轉出帳戶,轉入帳戶與金額。

強調最重要的資訊
確認頁裡的資料很多,但使用者最在乎的就是轉帳帳號與金額。我們特別放大字型並用鮮明的顏色標記,方便使用者對照和確認。

明確的結束點
為了消除緊張感,在轉帳完成後特別強調了成功的訊息,明顯的圖標與訊息,讓使用者可以放心的鬆一口氣。
最終設計

最終成效
百年金融品牌,有底蘊的積累,也會有轉折的需求跟契機。透過 AJA 的 UX 專業,以及需求訪查、脈絡分析、概念轉化等嚴謹的設計流程,我們不只幫老品牌穿上新衣裳,同時也從結構面著手,協助客戶理解新世代的使用需求,並且細膩精緻地落實在數位服務上。在現代金融演化的路上,這是個起點,一個以使用者為中心的翻轉起點。