每一次的臨床診療,
都像是記憶力大考驗
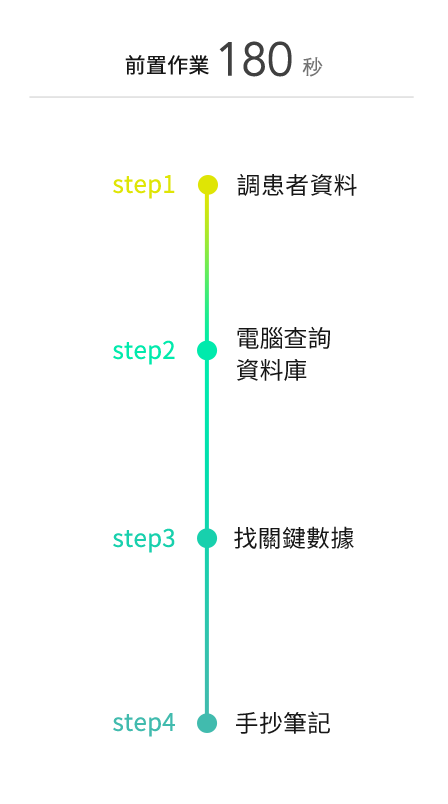
仔細觀察這些忙碌的背後,其實現有的診療資訊系統,並不如想像中完善。醫生在巡房診療前,必須要在自己辦公室內的電腦上查詢網站資料庫,從密密麻麻的資訊中找到關鍵數據,然後再手抄在筆記本上。等到診療結束後,再反過來調出每個患者的資料,把筆記本上的記錄跟醫囑逐一填寫回網站系統。整個過程不僅費時費力,考驗醫護人員的耐心與記憶力,而且欠缺即時性。
秒
前置作業
0


調患者資料

電腦查詢資料庫
找關鍵數據


手抄筆記

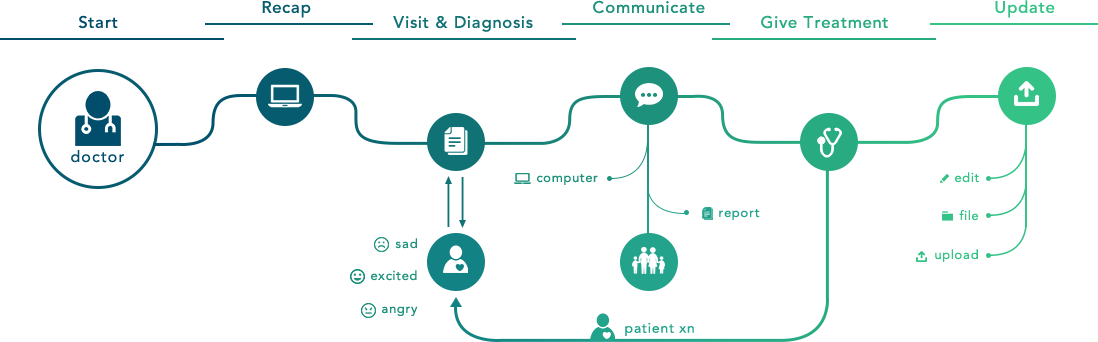
以人為本,重新解析醫生
與患者間的互動關係
除了解決醫護的效率問題外,我們也同樣關注患者的經驗與感受。從掛號、檢驗到住院診療,中間有許多歷程與接觸點,患者有些時候會擔心憂慮,有些時候會手足無措。一個好的體驗,不只是單向的設計,更要促成雙向互動,滿足情感上的需求。

資訊即是介面,為醫生打造
一秒鐘就能看懂的資訊圖表
使用經驗設計上,透過訪談與研究,我們試著重新優化所有的資訊呈現。讓醫生瞄一眼,就可以掌握每個患者的狀態。不論是病況緊急,或是需要特殊照護,都可以在行動 App 的首頁上,用最快的速度一覽整體狀況,並且據此排出醫療活動的優先順序。







總覽之外,進到每位患者的細部資訊之後,最重要的就是生命徵象圖。透過簡要的圖表呈現,搭配對應的用藥狀況、檢驗報告等,醫護人員可以快速地了解患者的即時狀況,並且給予適當的醫療協助。查詢、診斷、處置等動作,全都一氣呵成。
好用太多了,醫生跟護士們
都愛不釋手
概念設計完成之後,我們再度回到醫院的場域,找醫護人員做訪談與測試。結果整體的操作效能較舊版網站提高了近三倍,操作滿意度大幅改善到 97%,跟患者的互動也更即時有效了。很多醫生跟護士都驚呼:「哇,這真的是好用太多了!」。這是當然的,優質的醫療服務,背後就需要有專業的 UX 設計跟科技來協助。
0
%


操作滿意度
150
倍


執行效能
