每一次的临床诊疗,
都像是记忆力大考验
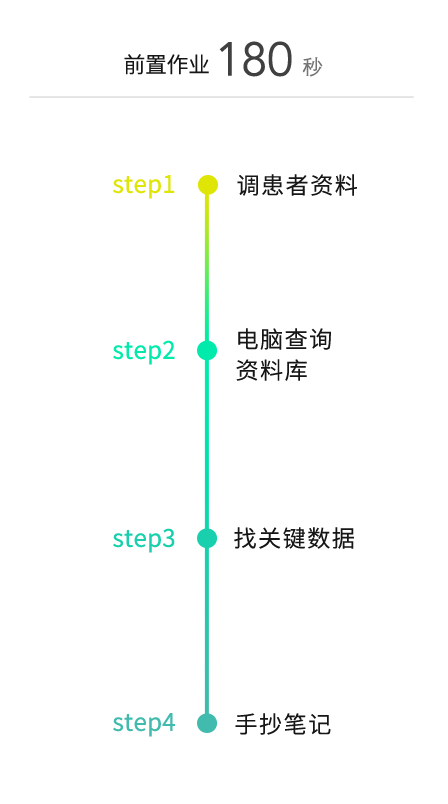
仔细观察这些忙碌的背后,其实现有的诊疗信息系统,并不如想象中完善。医生在巡房诊疗前,必须要在自己办公室内的计算机上查询网站数据库,从密密麻麻的信息中找到关键数据,然后再手抄在笔记本上。等到诊疗结束后,再反过来调出每个患者的数据,把笔记本上的记录跟医嘱逐一填写回网站系统。整个过程不仅费时费力,考验医护人员的耐心与记忆力,而且欠缺实时性。
秒
前置作业
0


调患者资料

计算机查询数据库
找关键数据


手抄笔记

以人为本,重新解析医生
与患者间的交互关系
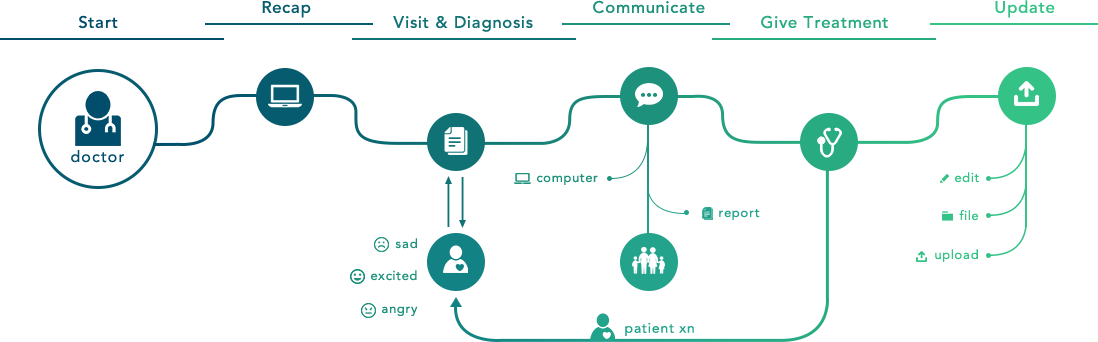
除了解决医护的效率问题外,我们也同样关注患者的经验与感受。从挂号、检验到住院诊疗,中间有许多历程与接触点,患者有些时候会担心忧虑,有些时候会手足无措。一个好的体验,不只是单向的设计,更要促成双向交互,满足情感上的需求。

信息即是界面,为医生打造
一秒钟就能看懂的信息图表
用户体验设计上,透过访谈与研究,我们试着重新优化所有的信息呈现。让医生瞄一眼,就可以掌握每个患者的状态。不论是病况紧急,或是需要特殊照护,都可以在行动 App 的首页上,用最快的速度一览整体状况,并且据此排出医疗活动的优先级。







总览之外,进到每位患者的细部信息之后,最重要的就是生命征象图。透过简要的图表呈现,搭配对应的用药状况、检验报告等,医护人员可以快速地了解患者的实时状况,并且给予适当的医疗协助。查询、诊断、处置等动作,全都一气呵成。
好用太多了,医生跟护士们
都爱不释手
概念设计完成之后,我们再度回到医院的场域,找医护人员做访谈与测试。结果整体的操作效能较旧版网站提高了近三倍,操作满意度大幅改善到 97%,跟患者的交互也更实时有效了。很多医生跟护士都惊呼:「哇,这真的是好用太多了!」。这是当然的,优质的医疗服务,背后就需要有专业的 UX 设计跟科技来协助。
0
%


操作满意度
150
倍


执行效能